Setup & Tools
Für die Entwicklungsarbeit sind folgende Vorbereitungsschritte einmalig nötig:
- Installation eines Browsers
- Installation einer IDE (Integrated Development Environment)
- Installation der Docker-Software
- Einrichtung des GitLab-Zugangs
- Lokale Installation der Sturm-App
Platzhalter in dieser Anleitung
In dieser Anleitung werden häufig Platzhalter wie { ihr Nutzer:innenname } verwendet. Die geschweiften Klammern sind dabei Teil des Platzhalters und müssen ebenfalls ersetzt werden. So würde z.B. in name = { ihr Uni-Nutzer:innenname } die richtige Ersetzung mit dem Nutzer:innennamen koslowksih so aussehen: name = koslowskih
Browser
Alle modernen Browser bieten heute integrierte Instrumente für die Webanwendungsentwicklung an. Neben den browserinternen Werkzeugen lassen sich zudem meistens zusätzliche Plugins installieren, die weitere hilfreiche Funktionalitäten zur Verfügung stellen.
Firefox als Entwicklungsbrowser
Es bleibt Ihnen überlassen, mit welchem Browser Sie arbeiten möchten. Wir empfehlen jedoch die Firefox Developer Edition. Diese bietet zusätzlich zur üblichen Entwicklerkonsole weitere praktische Instrumente an, etwa zur Page-Speed-Messung, Validierung, CSS- und JavaScript-Analysen u.v.m.
Weiterhin sind die folgenden Plugins in der Praxis hilfreich:
- Measure-it: Größenabmessungen von Seitenbereichen oder -objekten direkt im Browser ausführen.
- ColorZilla: Farbwähler und Analyseinstrument.
- FontFinder: Instrument zur Schriftanalyse auf einer Website.
- RESTer: REST-Client mit der Möglichkeit zur Speicherung von HTTP-Requests (auch für Chrome erhältlich).
Integrierte Entwicklungsumgebungen (IDE)
Im Unterschied zu reinen (Text-)Editoren handelt es sich bei IDEs um Software, deren Ziel es ist, den Entwicklungsprozess durch eine möglichst integrierte Programmumgebung zu unterstützen. Dies reicht von der grafischen Oberfläche über die Integration von Werkzeugen (Versionskontrolle, automatische Codeüberprüfung, integrierte Sprachreferenzen etc.), die für einen spezifischen Teilbereich der Softwareentwicklung relevant sind bis hin zu Tools für das (automatisierte) Testing und Deployment von Anwendungen.
Es existieren zahlreiche quelloffene und kommerzielle Entwicklungsumgebungen. Die Auswahl und der Einsatz einer spezifischen Umgebung sollte sich im Idealfall sowohl an den Bedürfnissen eines Entwicklungsteams orientieren und gleichzeitig auch die Einhaltung der im Projekt festgelegten Qualitätsstandards gewährleisten. Folgende Entwicklungsumgebungen sind im Bereich der Webentwicklung momentan sehr verbreitet:
Open Source
*) Sublime Text ist ein universeller Text-Editor, der mit entsprechenen Plugins für den eigenen Bedarf angepasst werden kann, also z.B. auch als IDE.
Kommerziell
Während es sich bei Visual Studio, Netbeans, Eclipse und den Jetbrains und oXygen um IDEs handelt, die schon in der Standardinstallation eine Vielzahl an Werkzeugen und Entwicklungsfunktionen bereitstellen, lassen sich die "leichtgewichtigen" Editoren wie Sublime Text durch die Installation von Plugins zu IDEs "aufrüsten".
Wird eine IDE in einem Team mit heterogener Rechnerbasis (bspw. eine Mischung aus Windows-, Linux- und Mac-Rechnern) eingesetzt ist es wichtig, dass die gewählte IDE betriebssystemübergreifend genutzt werden kann. Dies kann die Zusammenarbeit im Team erleichtern sowie Missverständissen und Fehlern vorbeugen, die durch die Verwendung unterschiedlicher Entwicklungsumgebungen entstehen können. Oft ist es auf der Basis einer gemeinamen IDE auch leichter, Coding-Standards umzusetzen und gemeinsame Entwicklungs- und Deploymentprozesse zu organisieren.
.editorconfig
Eine weitere Möglichkeit, system- und IDE-übergreifend Codestandards festzulegen, ist EditorConfig. Dabei wird zusammen mit dem Progammcode einer Softwareanwendung eine Textdatei mit dem Namen .editorconfig hinterlegt, die Formatierungvorgaben enthält. Moderne IDEs lesen diese Datei automatisch aus und passen die Formatierung für Dateien im Projekt entsprechend an.
Docker-Installation
Docker ermöglicht auf Basis virtueller Anwendungscontainer eine betriebsystemunabhängige Ausführung von Software und die Bereitstellung von Laufzeitumgebungen.
Gerade für den Einstieg in dem Umgang mit Docker, aber auch für den alltäglichen Gebrauch empfiehlt sich die Installation von Docker Desktop. Hierbei wird nicht nur die sog. Docker Engine installiert, welche die eigentliche Anwendungscontainerisierung leistet, sondern auch eine grafisches User Interface.
Für viele Systeme kann man hierzu der offiziellen Installationsanleitung folgen. Die Dozierenden stehen bei Fragen zur Installation gerne zur Verfügung.
Linux
Docker Desktop ist für verschiedene Linux-Betriebssysteme verfügbar, darunter Debian, Fedora und Ubuntu. Bitte überprüfen Sie zunächst die eigene Distribution und CPU-Architektur daraufhin, ob die technischen Anforderungen erfüllt sind.
Für andere Systeme kann lediglich die Docker Engine installiert werden. Die jeweiligen Installationsschritte sind i.d.R. komplexer und es gibt kein grafisches Interface. Die Containerisierung von Anwendungen ist aber auch mit der Docker Engine allein möglich und kann auch relativ einfach über die Kommandozeile verwaltet werden.
Mac
Für Mac folgen Sie der offiziellen Installationsanleitung. Dabei sollten Sie berücksichtigen, welche Art von Chips ihr Gerät verwendet und ggf. wie in der Anleitung unter dem Reiter Mac with Apple silicon zusätzlich die Software Rosetta 2 installieren, um Kompatibilität mit unterschiedlichen Dockerimages zu gewährleisten.
Windows
Windows-Version
Es wird Windows 10 oder 11 64bit in der Version Pro, Enterprise, Education oder Home benötigt
Windows Subsystem für Linux
Die Installation von Docker auf Windows ist, anders als auf anderen Betriebssystemen, ein mehrstufiger Prozess. Der Grund dafür ist, dass es sich emfpiehlt, Docker auf Windows im sog. Windows Subsystem für Linux (WSL) auszuführen. (Es gibt andere Möglichkeiten, Docker unter Windows auszuführen, die Verwendung von WSL ist jedoch deutlich performanter und wird explizit von Microsoft empfohlen.)
Installieren Sie darum zunächst das WSL.
Standardmäßig wird bei einer Erstinstallation WSL in der Version 2 installiert. Sollte auf dem Rechner bereits WSL in Version 1 installiert sein, sollte ein Upgrade auf die Version 2 vorgenommen werden.
Linux unter Windows
Mit WSL wird automatisch eine Ubuntu-Distribution eingerichtet, welche Sie für das Modul 7 nutzen können.
Sie müssen dabei zwei Dinge beachten: Zum einen hat die Linux-Distribution im WSL Zugriff auf das Windows-Dateisystem und umgekehrt. Das ermöglicht es, Dateien zwischen Ordnern unter Windows und im WSL zu verschieben und zu kopieren. Sie können darum auch Dateien mit Konfigurationen oder Programmcode, die im WSL liegen und ausgeführt werden sollen, mit unserem unter Windows installierten IDE bearbeiten.
Arbeiten auf der WSL-Kommandozeile
Kommandozeilenbefehle, die Docker betreffen, müssen über die Kommandozeile der WSL-Linux-Distribution ausgeführt werden, nicht über die Windows-Powershell. Achten Sie also darauf, auf welcher Kommandozeile Sie sich gerade befinden.
Es ist ggf. hilfreich, sich Windows als eine Kiste vorzustellen, in der das WSL-Ubuntu-Linux als kleinere Kiste enthalten ist; die Dockeranwendungen, die wir dort starten, sind dann noch einmal eine kleiner Kiste innerhalb der Ubuntu-Kiste. (Diese Metapher ist aus technischer Sicht nur begrenzt akkurat, hilft aber, sich die funktionale Beziehung der unterschiedlichen Bestandteile zu verdeutlichen.)
Um 'in' die Linux-Distribution zu gelangen, öffnen Sie Powershell (kann über die Windows-Suche gefunden werden, falls noch nicht bekannt). Der Prompt, der hier zu sehen ist, sollte ihr Nutzer:innenverzeichnis unter Windows sein und etwa so aussehen:
C:\Users\{ ihr Nutzer:innenname }
Von dort aus starten Sie die Linux-Kommandozeile der WSL-Standard-Linux-Distribution:
wsl
Hier sollte der Prompt nun folgendermaßen aussehen:
/mnt/c/Users/{ ihr Nutzer:innenname }$
Sie befinden sich nun im gleichen Ordner wie vorher (ihrem Windows-Nutzer:innenverzeichnis), schauen jetzt allerdings aus der Linux-Perspektive von einer Ubuntu-bash darauf.
Hier können nun beliebige Linux-Befehle verwendet werden und auch Dockeranwendungen gestartet und manipuliert werden.
Mit exit gelangen Sie wieder zurück auf die Powershell.
Dateinamenskonventionen
Dateien, die von Windows und dem WSL geteilt werden, sollten sich in ihrer Benennung nach Linux-Namenskonventionen richten, d.h., die Dateinamen sollten keine Leerzeichen, Sonderzeichen oder Umlaute enthalten. Außerdem ist für Linux, im Gegensatz zu Windows, Groß- und Kleinschreibung relevant: Während man unter Windows auf die Datei foo.php auch mit Foo.php oder FOO.PHP Bezug nehmen kann, sucht Linux hier nach drei unterschiedlichen Dateien.
Git
Auch wenn Sie Git bereits unter Windows installiert haben und sich auch aus Windows heraus auf die gleichen Dateiordner wie aus dem WSL zugreifen können, lohnt es sich, für einen einfacheren Workflow, Git auch noch einmal auf der WSL-Instanz zu installieren.
Führen sie dafür auf der WSL-Kommandozeile folgenden Befehl aus:
sudo apt install git-all
Docker Desktop
Nun können Sie Docker Desktop für Windows installieren.
Bitte beachten Sie, dass die Hardware-Virtualisierung im BIOS Ihres Rechners aktiviert sein muss (diese sollte standardmäßig aktiviert sein). Falls hiermit Schwierigkeiten auftreten, konsultieren Sie bitte den entsprechenden Troubleshooting-Abschnitt.
GitLab-Zugang
Die Zusammen- und Entwicklungsarbeit in Modul 7 findet weitgehend auf der Basis von Git und GitLab statt. Sie benötigten daher einen Account im GitLab Rheinland-Pfalz.
Studierende und Mitarbeiter:innen der Universität verfügen mit ihrem JGU-Account automatisch auch über einen GitLab-Account. Gäste, die nicht zur JGU gehören, können sich einen Gast-Account einrichten.
SSH-Schlüssel einrichten
Für die kommandozeilenbasierte Interaktion mit GitLab verwenden wir in Modul 7 SSH als Protokoll. Hierzu wird ein Schlüsselpaar erzeugt, dass aus einem öffentlichen und einem privaten Teil besteht. Der öffentliche Teil des Schlüssels wird dabei im GitLab RLP Account hinterlegt, der private Teil liegt ausschließlich auf dem eigenen Rechner (siehe auch die Anleitung des ZDV zur Erzeugung von SSH-Keys).
- Öffnen Sie zunächst je nach Betriebssystem ein Terminal (auf Windows: das Ubuntu-WSL-Terminal, auf Mac und Linux das Standard-Terminal). Geben Sie
cd ~ein und drücken Sie ENTER um in Ihr persönliches Heimverzeichnis zu wechseln. - Geben Sie nun folgenden Befehl ein:
ssh-keygen -b 4096 -C "{ Familienname }, { Vorname } , { E-Mail-Adresse }"(persönliche Daten vorher ausfüllen). - Machen Sie bei der darauffolgenden Abfrage, wo und unter welchem Namen das Schlüsselpaar gespeichert werden soll (standardmäßig
/home/{ ihr Nutzer:innenname }/.ssh/id_rsa) keine Angaben und bestätigen Sie mit ENTER (Ausnahme: Sie haben schon ein anderes Schlüsselpaar und sind bereits erfahren im Umgang mit SSH-Keys). - Bestätigen Sie die nächsten beiden Abfragen nach einer "Passphrase" jeweils direkt mit ENTER (also ebenfalls ohne weitere Eingabe).
- Nun wird ein Schlüsselpaar erzeugt. Wechseln Sie danach mit
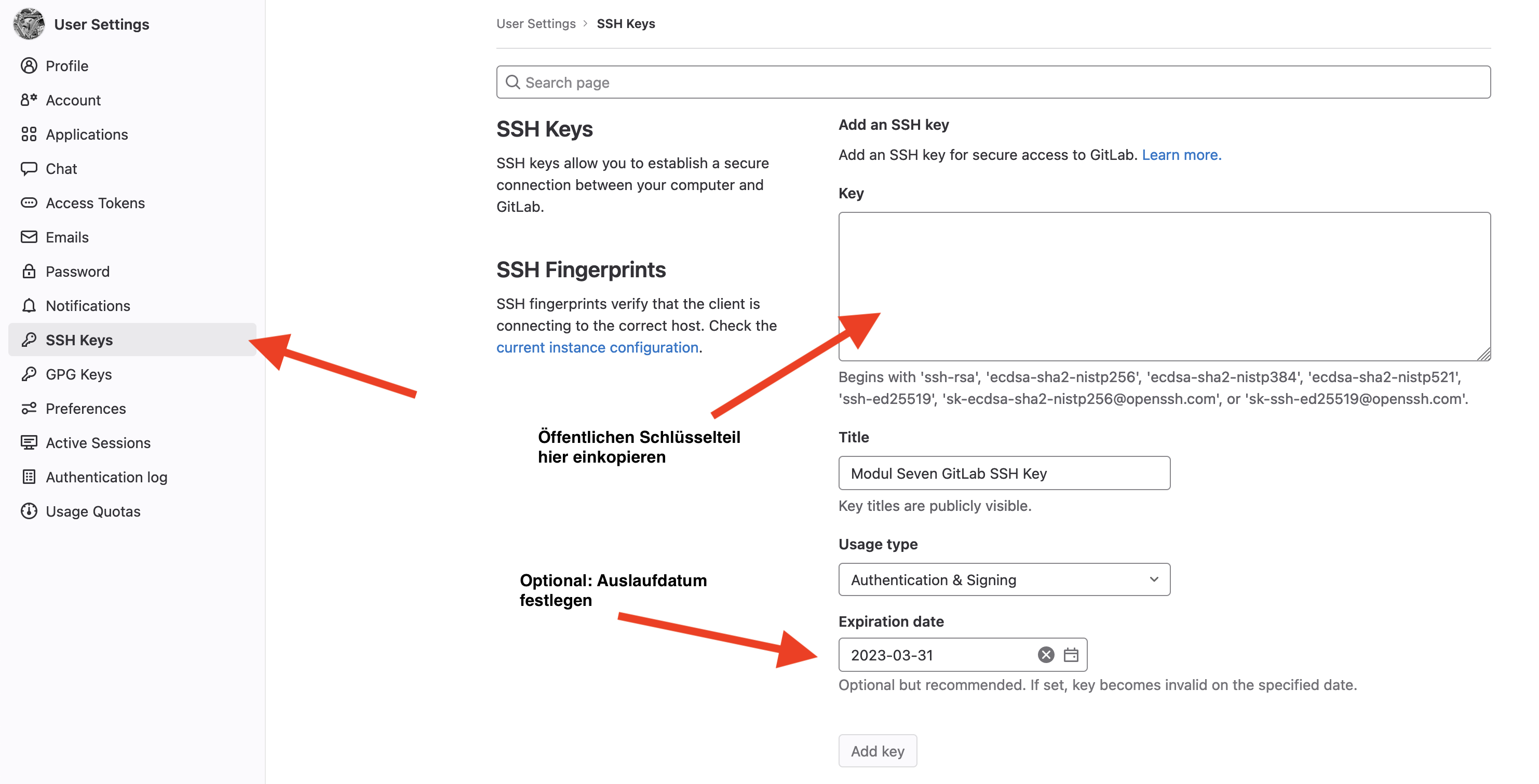
cd .sshin das Unterverzeichnis und geben Siecat id_rsa.pubein, um sich den Inhalt des öffentlichen Schlüsselteils anzeigen zu lassen. Kopieren Sie den angezeigten Inhalt in die Zwischenablage und wechseln in Ihren Account in GitLab RLP. - Wählen Sie in GitLab nun aus dem Dropdown bei Ihrem User-Icon "Edit Profile" und dort den Untermenüpunkt "SSH Keys" aus. Es erscheint ein Dialog mit einem Eingabefeld, in das Sie den öffentlichen Schlüsselteil aus der Zwischenablage einkopieren können. Legen Sie dann noch einen Namen für den Schlüssel fest, optional können Sie auch ein Auslaufdatum für den Schlüssel festlegen. Zum Abschluss die getroffenen Einstellungen speichern.

Abschließend können Sie die nun konfigurierte SSH-Verbindung mit GitLab mit folgendem Befehl testen:
ssh -T git@gitlab.rlp.net
Ist alles richtig konfiguriert, werden Sie mit einem Welcome to GitLab, { ihr Uni-Nutzer:innenname } begrüßt.
Persönliches Zugangstoken erstellen
Im Rahmen des Moduls werden wir unterschiedliche Laufzeitumgebungen (z.B. Webserver, Testumgebungen etc.) kennenlernen und verwenden. Einige dieser Laufzeitumgebungen werden auf Basis von Docker über die GitLab Container Registry bereitgestellt und sind nur für angemeldete Nutzer:innen verfügbar.
Für eine automatische Kommunikation mit der Registry ist die Erzeugung und Hinterlegung eines persönlichen Zugangstokens die einfachste Lösung. Erzeugen Sie daher ein solches Token mit folgenden Schritten:
- Wählen Sie in GitLab aus dem Dropdown bei Ihrem User-Icon "Edit Profile" und dort den Untermenüpunkt "Access Tokens" aus.
- Es öffnet sich ein Dialog mit einem Eingabefeld, in dem Sie ihrem Token einen Namen geben können. Geben Sie "Modul 7 Access Token" ein.
- Als Auslaufdatum für das Token setzten Sie bitte den 31.03.2025 und wählen in der darunter befindlichen Checkbox den Scope "api" aus.
- Speichern Sie ab. Es wird nun ein Feld mit Sternchen angezeigt, in dem sich Ihr neues Token befindet. Lassen Sie es sich mit Klick auf das Auge-Symbol anzeigen und kopieren Sie das Token in die Zwischenablage (wichtig, das Token wird nur einmal angezeigt, verlassen Sie daher die Seite zunächst nicht).
- Je nach Betriebssystem öffnen Sie nun die Datei
.gitconfig, die sich in Ihrem Home-Verzeichnis befindet, mit einem Texteditor*). Die Datei sollte folgendermaßen befüllt werden
[user]
name = { ihr Uni-Nutzer:innenname }
email = { ihre Uni-E-Mail-Adresse }
[gitlab.rlp.net]
accesstoken = { ihr Zugangstoken }
*) Wenn Sie auf Windows mit WSL arbeiten, können sie entweder aus der Windowsumgebung heraus über den File Explorer auf das Verzeichnis bzw. die Datei zugreifen und mit einem unter Windows installierten Editor arbeiten. Alternativ können die über die WSL-Kommandozeile mit nano { Dateiname } einen einfachen Linux-Texteditor verwenden.
Abschließend können Sie Ihr neues Token mittels Login in die GitLab Container Registry testen. Geben Sie dazu folgenden Befehl in Ihr Terminal ein:
docker login registry.gitlab.rlp.net -u { ihr Uni-Nutzer:innenname } -p { ihr Zugangstoken }
Ist alles richtig konfiguriert, werden Sie mit einem "Login Succeeded" begrüßt.
Lokale Installation der Sturm-App
Um die Sturm-App lokal auf Ihrem Rechner auszuführen, müssen Sie diese zunächst in ein lokales Git-Repositorium herunterladen und dann in einem dafür geeigneten Docker-Container starten.
Repositorium anlegen
Richten Sie zunächst ein lokales Repositorium für die eigentliche Awendungslogik der Sturm-App ein. Entscheiden Sie, in welchem Ordner auf Ihrem Entwicklungsrechner das Elternverzeichnis für die Anwendung liegen soll; das eigentliche Anwendungsverzeichnis wird hier als Unterverzeichnis angelegt.
Das kann Ihr Home-Verzeichnis sein oder auch ein allgemeines Arbeitsverzeichnis. Wenn Sie WSL2 verwenden, muss das Verzeichnis innerhalb der dort laufenden Umgebung liegen. Wichtig ist in allen Fällen, dass Sie im gewählten Elternverzeichnis volle Schreib-, Lese- und Ausführungsrechte haben.
Navigieren Sie auf der Kommandozeile in das Elternverzeichnis führen Sie hier
git clone git@gitlab.rlp.net:studiengang-digitale-methodik/modul-7/sturm-app.git
aus.
Nach erfolgreicher Ausführung sollte es ein neues Verzeichnis namens sturm-app geben, in dem sich die Anwendungslogik befindet. Dieses Verzeichnis enthält die gleichen Dateien und Ordnerstrukturen wie das Modul-7-Repository im GitLab RLP.
Zugriffsrechte für die Anwendung
Wenn Sie in Ihrer Beispielanwendung später das Template-Caching ausprobieren wollen, sollten Sie vorher den Schreibzugriff für das Unterverzeichnis cache erweitern. Dies geht auf linuxoiden System (also auch auf der Mac-Kommandozeile und im WSL) am einfachsten mit chmod 777 cache.
Anwendung starten
Als Ausführungsumgebung für die Sturm-App verwenden wir Docker und ein vorbereitetes Image aus der Container Registry des GitLab RLP.
Auf Linux und Mac überprüfen Sie daher in den Docker-Einstellungen im Bereich "Sharing", ob das der Pfad zum gerade geklonten Repository dort hinzugefügt ist (es ist ausreichend, wenn dabei ein übergeordneter Pfad eingetragen ist, also z.B. Ihr Home-Verzeichnis).
Auf Windows mit WSL2 ist dies automatisch der Fall.

Um die App erstmalig zu starten, wechseln Sie in das Elternverzeichnis des gerade angelegten Repositoriums und geben nun folgenden Befehl ein:
docker run --name sturm-app -d -p 80:80 -v ./sturm-app:/var/www/localhost/htdocs/ registry.gitlab.rlp.net/studiengang-digitale-methodik/modul-7/sturm-app-container
Sobald der Startvorgang der Dockeranwendung abgeschlossen ist, kann die Anwendung im Browser unter der Adresse http://localhost aufgerufen werden.
Die Anwendung kann nun über die enstprechenden Icons in Docker Desktop oder über die Kommandzeile mit den Befehlen docker stop sturm-app und docker start sturm-app angehalten und neu gestartet werden.
Team-Repositorien
Jedes Team verfügt über ein Git Repositorium für die gemeinsame Entwicklungsarbeit in Modul 7. Hier können Sie Zwischenstände der gemeinsamen Arbeit an der Sturm-App speichern sowie feature-spezifische und personalisierte Working Branches erstellen.
Die Team-Repositorien finden Sie unter https://gitlab.rlp.net/studiengang-digitale-methodik/modul-7/modul-seven-teams/2026